La vitesse de votre site web et l’expérience utilisateur seront pris en compte par Google en mai 2021. Voici 8 étapes pour optimiser vos pages web.

La vitesse de chargement va devenir un critère SEO © peshkov – stock.adobe.com
Google a officialisé l’intégration des critères de performance web dans ses algorithmes. En mai 2021, la mise à jour Page Experience sera appliquée et les Core web vitals seront utilisés pour classer les pages web. Voici quelques étapes à suivre pour optimiser son site web et obtenir de bons résultats SEO au printemps prochain.
1. Utiliser la Search Console pour faire un audit Core web vitals
Pour commencer, regardez ce que pense Google de votre site. Sur la Search Console, l’outil gratuit de Google pour « mesurer les performances et le trafic de recherche de votre site, résoudre les problèmes et optimiser le classement dans les résultats de recherche », une partie du menu latéral est dédiée aux Améliorations. Cliquez sur Signaux web essentiels pour accéder aux informations liées à la vitesse de votre site.
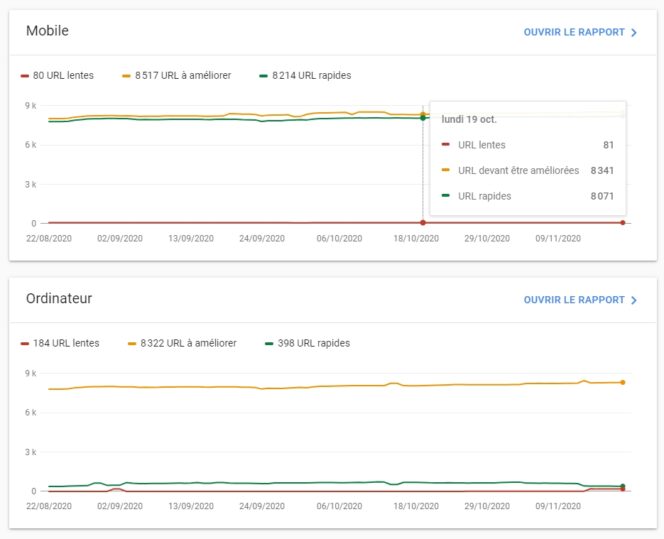
Vous visualisez alors la vitesse de chargement globale de votre site :
- le nombre de pages web rapides selon Google
- le nombre de pages à améliorer
- le nombre de pages lentes
- sur mobile et sur ordinateur
Cela donne un bon aperçu du temps de chargement, à la fois pour Google et pour les internautes, car Google se base sur le rapport d’expérience utilisateur Chrome (CrUX).

Peu de pages lentes mais de nombreuses URL devant être améliorées © Capture BDM
2. Visualiser les problèmes de chargement de son site web
La Search Console va plus loin : en cliquant sur Ouvrir le rapport (mobile ou ordinateur), vous obtenez des informations précieuses sur les problèmes repérés par Google. Certaines actions que vous réaliserez pourront avoir un impact à la fois sur le mobile et sur le desktop. Il est plutôt conseillé de commencer par régler les problèmes sur mobile, étant donné que l’indexation mobile-first est appliquée à la plupart des sites – et sera bientôt la règle pour l’ensemble des sites internet (c’était initialement prévu pour l’automne 2020, cela a été repoussé au printemps 2021). Pensez également à régler les problèmes rencontrés sur PC si votre audience desktop représente une part importante, si le nombre de pages affectées est grand ou si les problèmes soulevés sont majeurs.

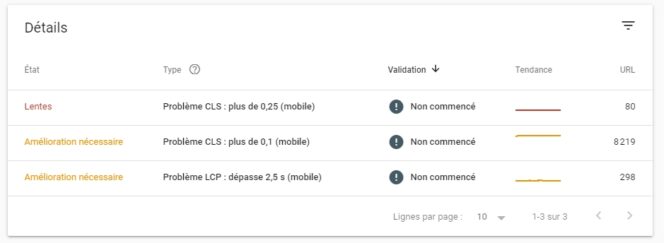
3 problèmes identifiés par Google pour ce site web © Capture BDM
Ci-dessus, on voit 3 problèmes identifiés par Google.
- un CLS supérieur à 0,25 sur mobile pour 80 pages,
- un CLS qui dépasse 0,1 pour près de 8 000 pages
- un LCP supérieur à 2,5 secondes sur mobile pour 298 pages
Cela signifie que l’utilisateur subit des décalages de l’interface lors du chargement de la page, une expérience peu appréciée par Google. Le LCP désigne quant à lui le temps de chargement de l’élément principal de la page.
3. Identifier les pages web lentes et à améliorer
En cliquant sur un problème, on accède à un rapport très riche en enseignements.

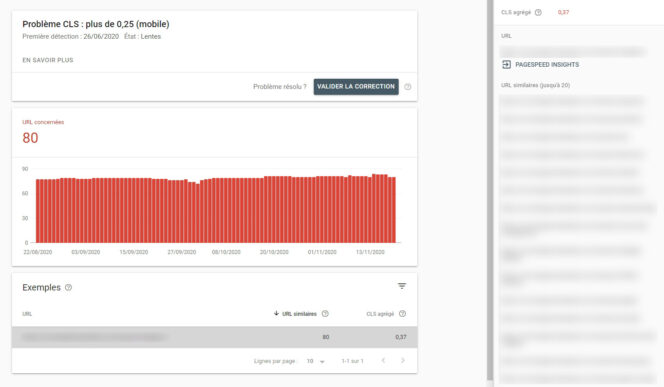
Google regroupe les pages web qui posent problème © Capture BDM
Sur l’interface ci-dessus, on se concentre sur un problème : un CLS supérieur à 0,25 sur mobile. Google regroupe automatiquement les pages web concernées, leur attribue un CLS agrégé (0,37, cet indice correspondant au CLS le plus faible pour 75 % des visites d’une URL du groupe) et montre des URL similaires, à droite. Cette étape est très importante car elle permet de comprendre les templates de page qui posent problème. On regrettera simplement le fait que Google semble se baser sur les structures d’URL pour agréger les pages et ne soit pas en mesure d’isoler des constructions de pages distinctes lorsque ces pages partagent la même structure d’URL.
4. Tester les pages web concernées avec PageSpeed Insights
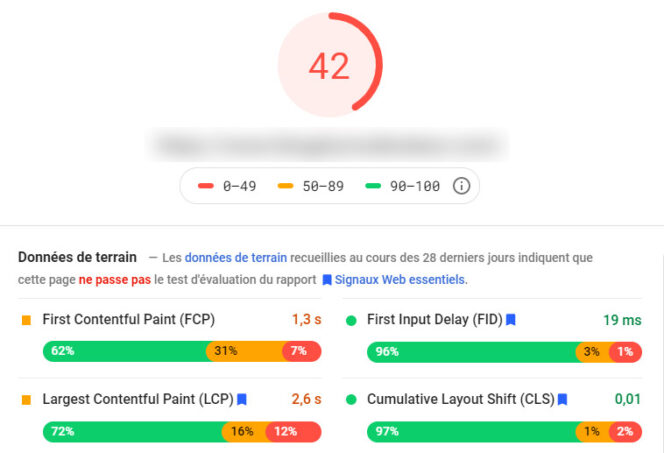
À droite de l’écran, vous pouvez tester une URL du groupe avec PageSpeed Insights. Cet outil conçu par Google permet d’effectuer un audit précis de la performance web. L’exemple ci-dessous montre le rapport obtenu pour une page web qui ne passe pas le test d’évaluation. Si le Cumulative Layout Shift (CLS) et le First Input Delay (FID) sont dans le vert, le Largest Contentful Paint est à améliorer. PageSpeed Insights montre également que le First Contentful Paint (FCP) mériterait d’être révisé.

Cette page ne passe pas le test d’évaluation du rapport © Capture BDM
5. Repérer les problèmes à corriger pour accélérer ses pages web
D’autres données sont communiquées par PSI, donc des données de laboratoire obtenues par Lighthouse permettant de calculer le score de vitesse global. Et surtout : on accède à une liste d’opportunités, « des suggestions [qui] peuvent contribuer à charger votre page plus rapidement ». Cliquez sur chaque opportunité pour obtenir des conseils dédiés à l’optimisation des points de friction repérés par Google.

Supprimer les ressources CSS inutiles pourrait permettre de gagner 0,45 secondes © Capture BDM
6. Valider les corrections et vérifier l’amélioration des signaux web essentiels
Le workflow proposé par Google, de la Search Console à Page Speed Insights, permet de repérer et régler de nombreux problèmes de performance web. En vous concentrant sur les éléments remontés par ces outils Google, vous devriez rapidement voir vos KPI Core web vitals s’améliorer sur Search Console. Vous serez prêt pour mai 2021 !
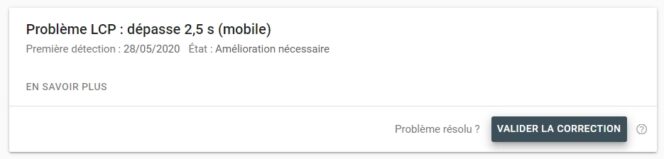
Vous pouvez indiquer à Google qu’un problème a été corrigé en retournant sur Search Console et en cliquant sur Valider la correction. Les robots Google iront alors vérifier que les éléments ont bien été améliorés. Cette étape n’est pas obligatoire, car Google passe régulièrement sur votre site. Mais cela peut permettre d’accélérer le process en indiquant aux robots qu’ils peuvent vérifier ces éléments sur les pages concernées.

Valider la correction sur Search Console © Capture BDM
7. Utiliser d’autres outils pour identifier les problèmes de performance web
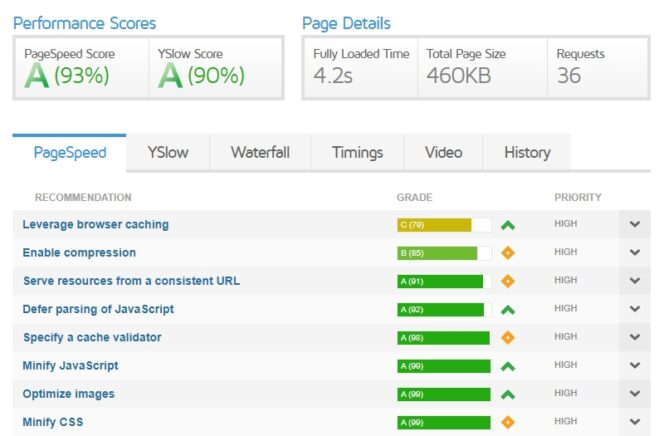
Si Page Speed Insights permet d’identifier de nombreux problèmes de chargement sur vos pages web, d’autres outils peuvent être utilisés. Vous pouvez par exemple vous baser sur les rapports de GTmetrix. Bonne nouvelle : ce service utilise désormais Lighthouse pour mesurer la vitesse des pages web et conserve une vraie valeur ajoutée, notamment via l’onglet Structure qui fournit des conseils précis aux développeurs. Les problèmes sont classés par impact pour faciliter la priorisation des actions à mener. Mauvaise nouvelle : le pricing vient d’être modifié et le plan gratuit est plus limité que par le passé.

Le rapport GTmetrix d’un site plutôt performant ! © Capture BDM
8. Monitorer la performance web de son site en temps réel
Une fois ces problèmes réglés, n’oubliez pas que votre score peut évoluer : vous pouvez décider de faire évoluer le template d’une page web, ajouter des images ou des vidéos, changer de serveur ou utiliser d’autres méthodes pour mettre en cache les ressources. Toutes les modifications apportées à votre site pourront avoir un impact sur les signaux de performance web observés par Google. Il est également possible que votre site intègre des ressources externes. Il est donc conseillé d’utiliser un outil permettant de monitorer en continu la performance de vos pages web ; nous avons déjà cité GTmetrix, il existe également d’autres services intéressants comme Dareboost.
Aussi, n’oubliez pas que vous pouvez tester la performance web de vos pages en pré-production via Google Chrome (clic droit, Inspecter, onglet Lighthouse). Vous pourrez ainsi repérer si de nouveaux éléments risquent de dégrader votre score et donc, à partir de mai 2021, le référencement de vos pages web. La performance web étant en passe de devenir un critère SEO pour Google, elle devrait également constituer un élément scruté de près par les équipes de développement à toutes les étapes de la conception.
Recevez par email toute l’actualité du digital




